FOMOfeed Website (2019)
Building a comprehensive website for one of NYC’s biggest art influencers
︎ fomofeed.com
FOMOfeed is a business that originated on Instagram as a source for art and cultural happenings in New York City. With over 165K followers on Instagram, their content highlights new and Instagrammable locations for followers to go visit. I began working with their team because they were looking for a new digital way to strengthen their connection to followers off Instagram. The website we designed and I built extends the content of their Instagram with features like maps, saveability, itineraries and searchability.
What got me excited about working with FOMOfeed was the opportunity to leverage what I learned from Art Pigeon while continuing to build software that gets people exploring the city.




Deciding What to Build
Before building anything I ran a Design Sprint with their team to figure out more precisely what I should build. Their team was looking to grow the business by becoming the default way people plan their outings and adventures in the city.
The Sprint process guided us to the consensus that a website was the best type of digital product to build. The website needed to provide a select number of functions for its users while also generating new streams of revenue for the business.
The Sprint process guided us to the consensus that a website was the best type of digital product to build. The website needed to provide a select number of functions for its users while also generating new streams of revenue for the business.

Direct to Instagram Backen Tool
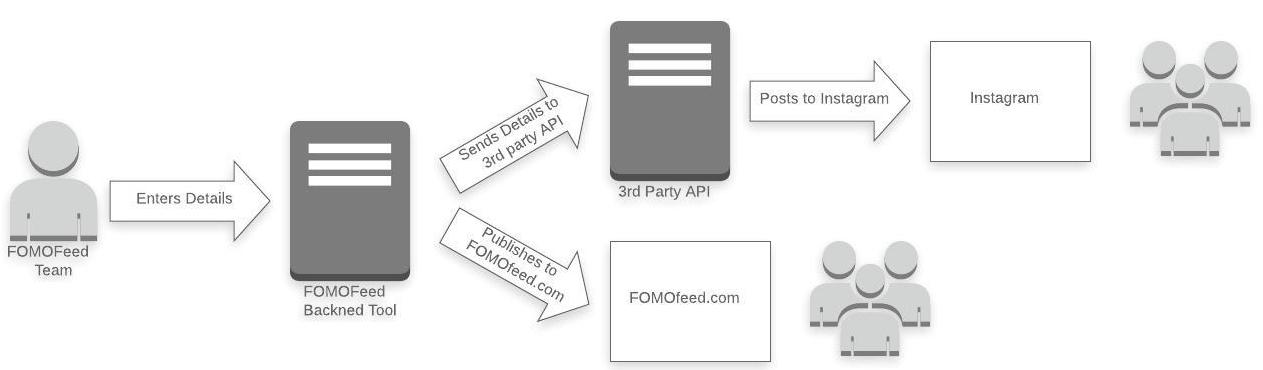
In addition to serving users, the content management system for this web app also needed to integrate neatly into the existing workflows of their team. Having to enter event information for an Instagram caption and then again on their website was going to create too much hassle for the team; they are going to multiple events throughout the city each day and don’t have that kind of time and bandwidth to spare.
To streamline the FOMOfeed team’s workflow I built them a backend tool in which they only need to enter the structured information about an event (location, time, artists, etc.). From that data the backend tool will create a corresponding page on their site, format an Instagram caption, and then post that info to Instagram via a third party API.

Maps
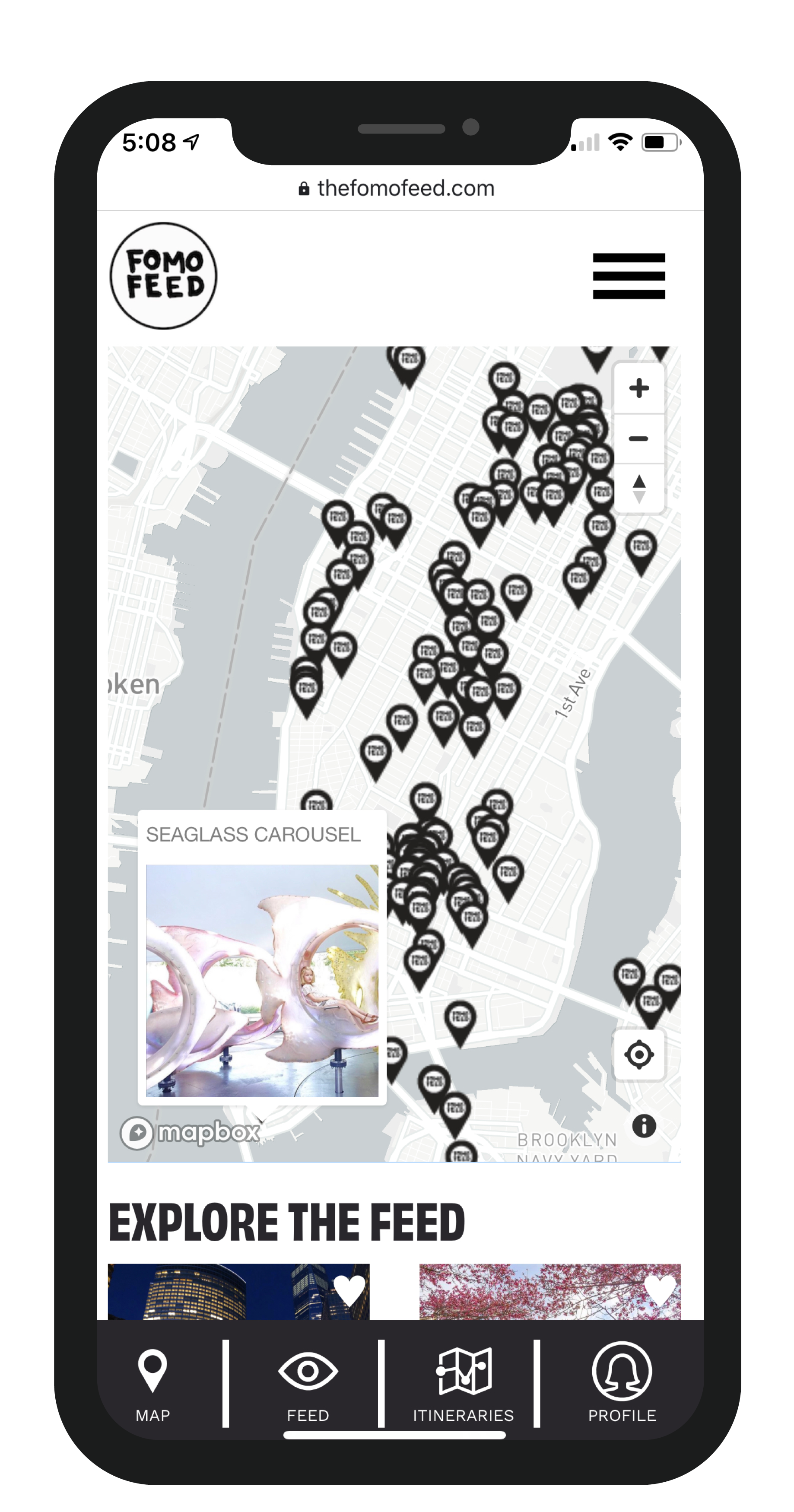
For FOMOfeed followers on Instagram a consistent issue was finding what activities were actually near them. Mapping the existing content of their Instagram feed deeply enriched that information so that users could easily find the activities near them. This meant a map needed to be built for all possible ways activities could be displayed; maps for itinerary pages, for search results, and for the feed itself.
There was a lot of debate over whether to use the well proven and more expensive map framework offered by Google or use the lesser known and more affordable service offered by MapBox. In the end we went with Mapbox because their features matched Google’s.
There was a lot of debate over whether to use the well proven and more expensive map framework offered by Google or use the lesser known and more affordable service offered by MapBox. In the end we went with Mapbox because their features matched Google’s.


Searchability
Another need FOMOfeed followers seemed to have was the ability filter through the many Instagram posts to find a specific type of activity. We needed a way for users to be able to filter for things such as free events.Making the FOMOfeed content searchable meant building a mini search engine to look through each activity's hashtags. The results is a powerful tool that allows users to search for specifics like good food spots or the nearest free activities.
Making the Most Out of Our Data
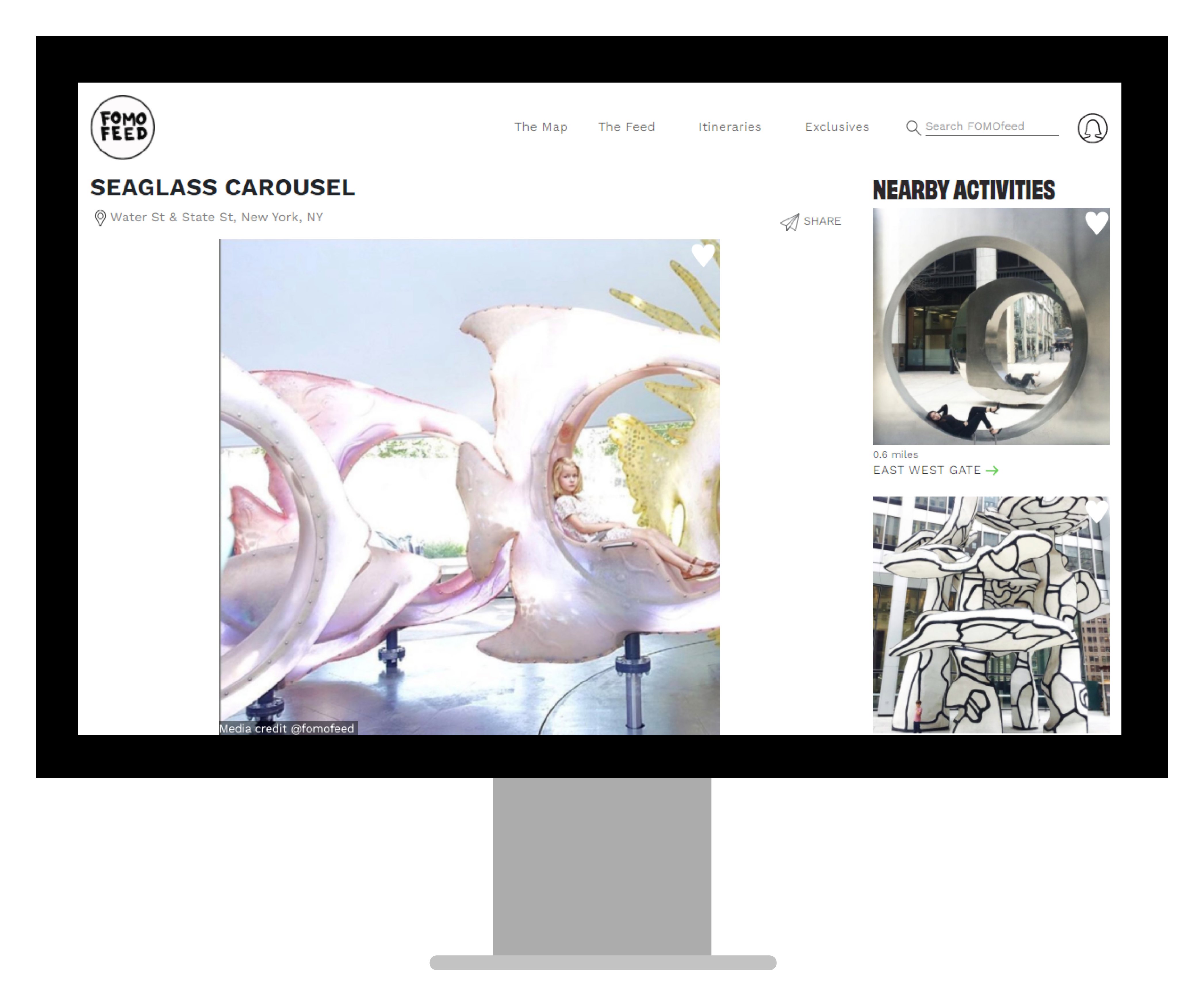
The content on any given event page is generated from the same data that is also included in each Instagram post. So to make the website worth the user's time we needed to have features that would make the webpage for an activity inherently more valuable than the Instagram post. Things like nearby activities, related activities and quick access to directions in google maps combine to give the user more value than a simple Instagram post.
![]()
![]()
The content on any given event page is generated from the same data that is also included in each Instagram post. So to make the website worth the user's time we needed to have features that would make the webpage for an activity inherently more valuable than the Instagram post. Things like nearby activities, related activities and quick access to directions in google maps combine to give the user more value than a simple Instagram post.


Favorites
As part of our overall goal to more deeply engage FOMOfeed followers we created the ability for users to make itineraries of their own. These are essentially pages that include activities the user has favorited. Allowing registered users to organize activities into their own groupings seemed like a logical starting for building a more feature rich platform with more user to user interactions.
Itineraries
Another way FOMOfeed was able to capture more value from the same content is simply arranging existing content into itineraries for specific areas of interest. These are essential neighborhood guides and listicles that help to further exemplify FOMOfeed expertise and give users more ways to explore the city.
![]()
![]()
Another way FOMOfeed was able to capture more value from the same content is simply arranging existing content into itineraries for specific areas of interest. These are essential neighborhood guides and listicles that help to further exemplify FOMOfeed expertise and give users more ways to explore the city.


Infrastructure
- Backend: Django
- Front end: Standard HTML and jQuery
- Web scraping: Beautiful Soup
- Databases: postgres
- Static storage: AWS
- Image handling: Cloudinary
- Deployment: Docker deployed on Heroku