Art Pigeon (2018 - 2019)
Building an app, website, and business to help others discover public art.
Art Pigeon began in 2018 with my own desire to map New York Cities public art. It is the website and app that I built as well as the Instagram account I grew.
The platform is dedicated to being the connector between creators of public art and consumers of public art. For creators, such as artists and arts organizations, it is a tool to promote new work and a platform to provide rich details about that work. For consumers, such as tourists and local art enthusiasts, it is a tool for finding and understanding public art.



Product
Art Pigeon’s core product is it’s database of outdoor sculptures and murals. By working with community members and art organizations, Art Pigeon has already collected information on over 700 artworks in NYC. Where traditional media views an artwork, a location, or an artist in isolation, Art Pigeon's aggregated data gives those subjects a richer and more engaging context.This wealth of information is made accessible and editable through a cross-platform app, website, and social media presence.
Growth and the Pigeon Persona
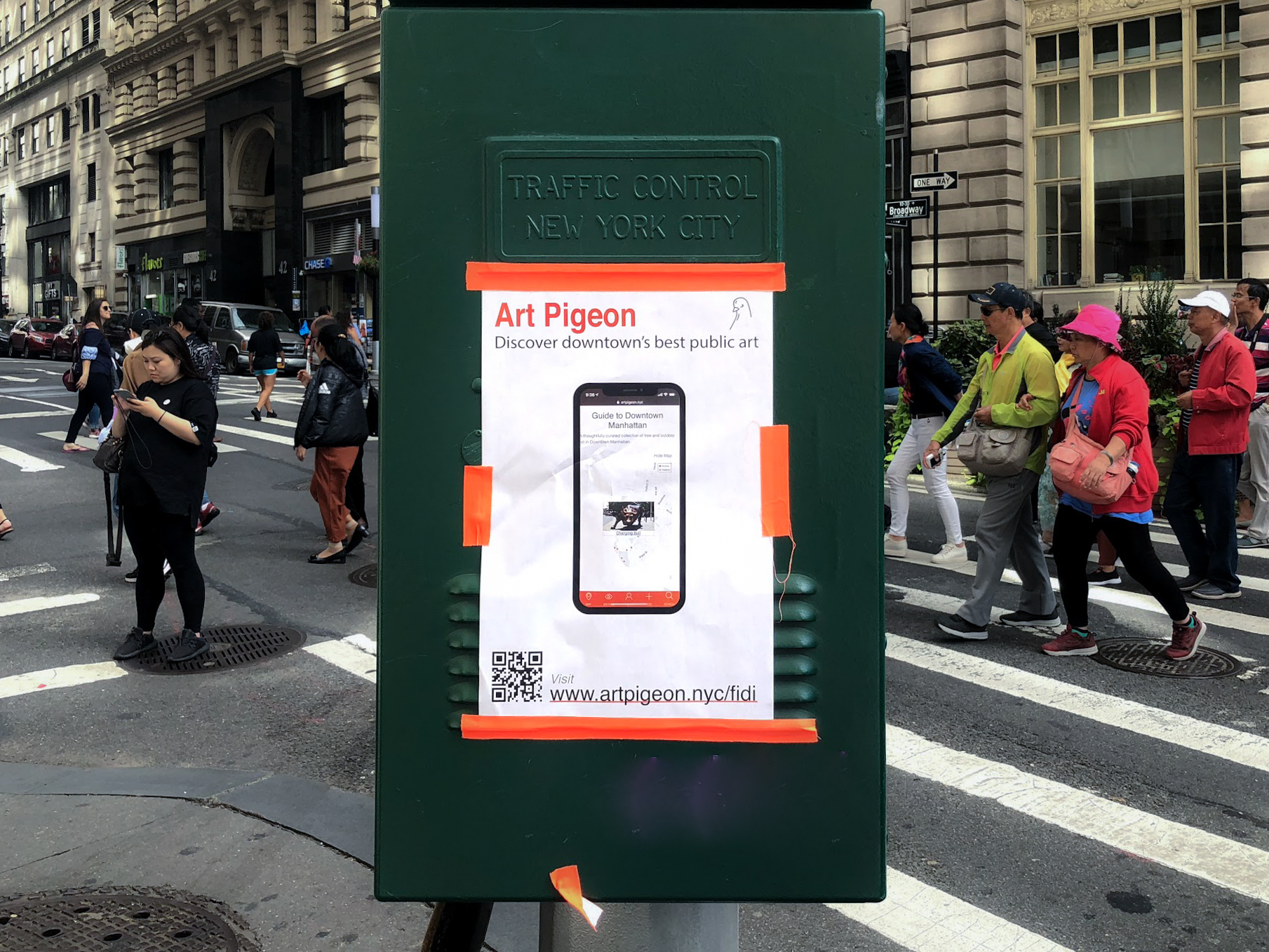
Art Pigeon grew through gorilla style fliers, content driven marketing on Instagram, and some paidadvertising on through Facebook. Most fun of all those methods was the development of the pigeon mascot and persona. As most of that persona existed in Instagram stories, little for documentation.
One piece of content that remains is this s
treet art walking tour I did with the Facebook Influencer Mickey Blank.
Amassing Content Via Web Scraping
From the start I knew Art Pigeon would need a significant collection of artworks in order to engage users. To kickstart the collection of that content I built a backend tool for scraping existing content from websites that already had already documented large amounts of public art; to start I scraped the MTA arts website and the NYC Parks Department site for data about the location, artist, and materials of the artwork. I then used the Bing image search AP and news search API to build upon that metadata so that each artwork would have additional images and news articles that were not included on their origin site.Collaborative Guides
One of the most effective ways I found to grow Art Pigeon was to collaborate with Instagram influencers who already had a following in the public art space. These collaborations usually entailed creating a guide for the influencer within the Art app and website. The guide would include all their favorite pieces of public art and feature their photos as the main image.After the guide was created we would often create a giveaway with some merch to encourage folks to download the app or follow the Art Pigeon Instagram.


Data Loss
In what was the most painful mistake I can ever remember making, I accidentally deleted about 50% of all the Art Pigeon data.I had fortentianly downloaded one database backup onto a thumb drive right before launching the site. From that backup I was able to restore a lot of the website and app. It was a hard learned lesson in the importance of thorough and redundant data management.
Collaborating with The Other Art Fair
When the opportunity to partner with The Other Fair came about I jumped at the chance to join forces with another organization who shares our mis
sion to make art more accessible. Our collaboration consisted of a guide to the street around the fair as well as a free ticket to the fair hidden with the Art Pigeon app; users would shake their phone with our app open and a free ticket to the fair would appear on their screen. The giveaway landed Art Pigeon over a hundred downloads and lots of positive praise.
sion to make art more accessible. Our collaboration consisted of a guide to the street around the fair as well as a free ticket to the fair hidden with the Art Pigeon app; users would shake their phone with our app open and a free ticket to the fair would appear on their screen. The giveaway landed Art Pigeon over a hundred downloads and lots of positive praise.
Infrastructure
- Backend: Django
- Front end: Standard HTML and jQuery
- iOS and Android App: Cordova and Framework7
- Web scraping: Beautiful Soup
- Databases: postgres
- Static storage: AWS
- Image handling: Cloudinary
- Deployment: Docker deployed on Heroku